Making Sure Your Website Looks Great Across Devices
You’re sitting on the couch and need to look up the best places to book a dinner reservation. Do you go grab your laptop or pull out your phone to look it up? If you’re like most people, you pull out your phone to look it up.
Your website needs to be responsive and look good across everyone’s devices or you could be losing potential leads and customers. This post walks you through how to test your website and make sure it looks great no matter what device your visitors are using.
The Tools
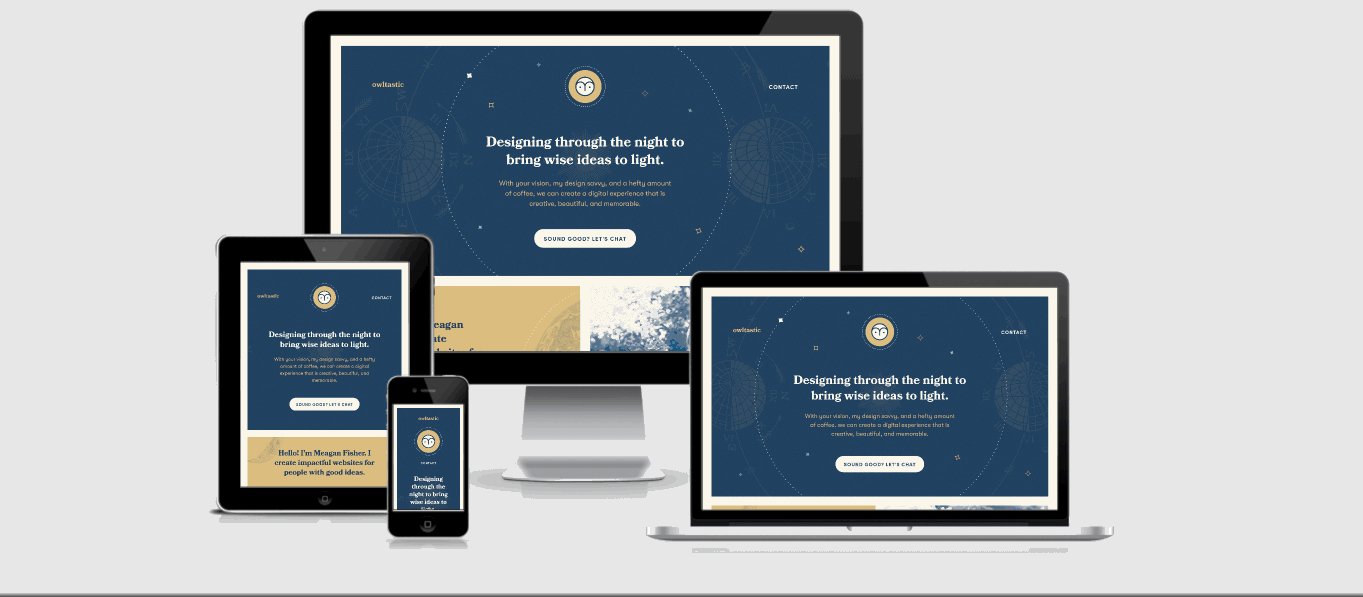
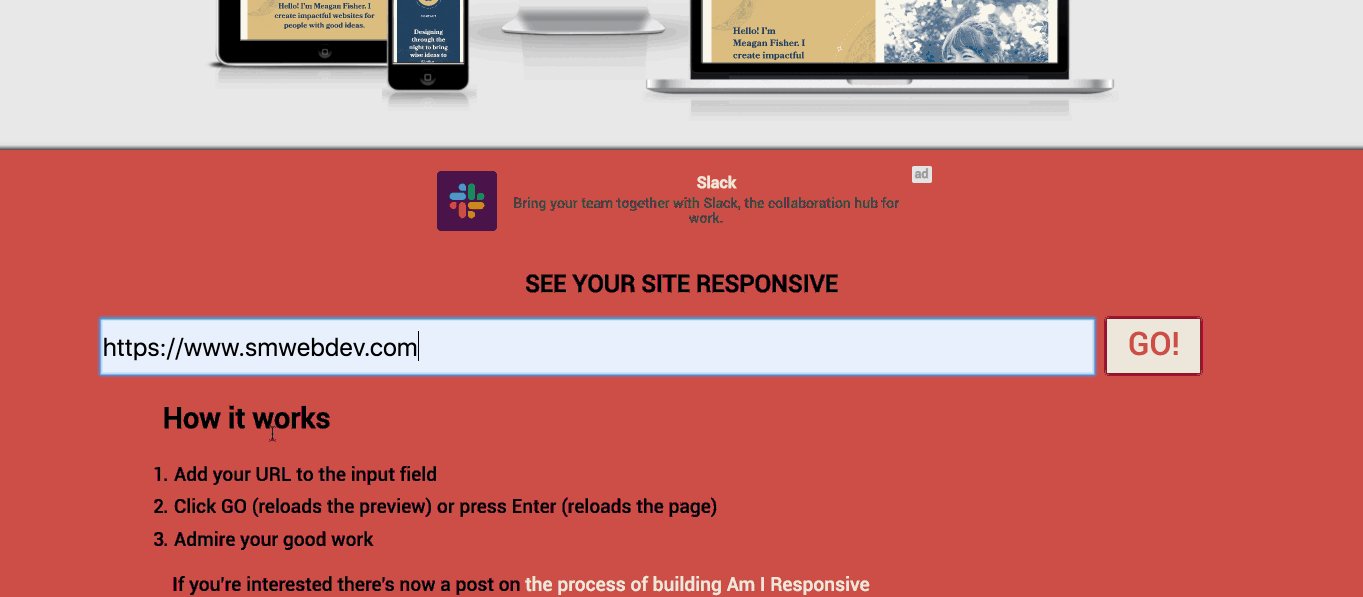
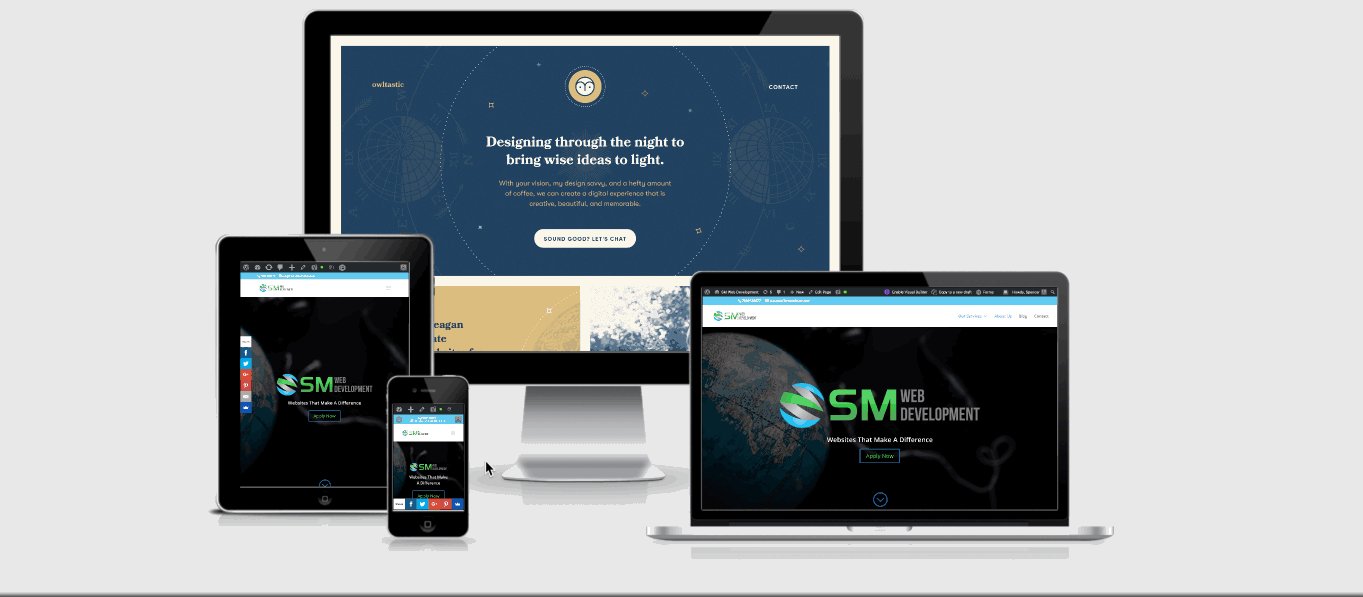
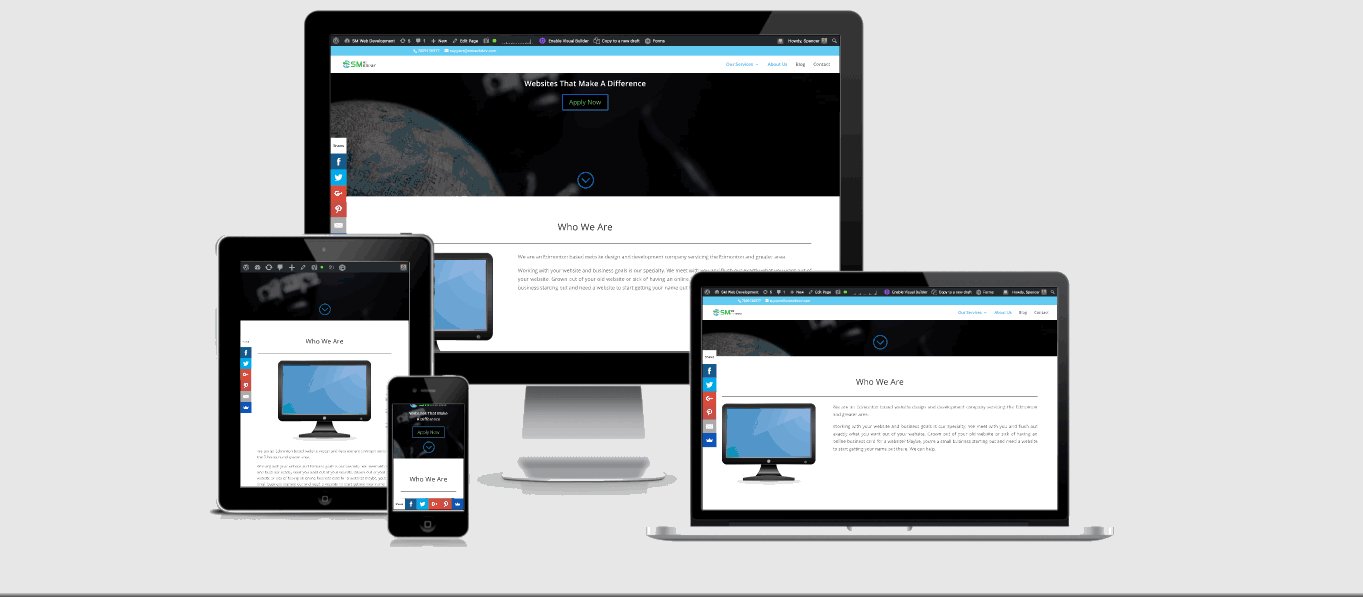
1. Ami.Responsivedesign.is
Am I Responsive Design is a website that shows a quick overview of how your site looks on a desktop, laptop, tablet and phone at once. You type in your website and Am I Responsive loads your website in 4 viewports. Don’t forget you can scroll.

2. Chrome Developer Tools
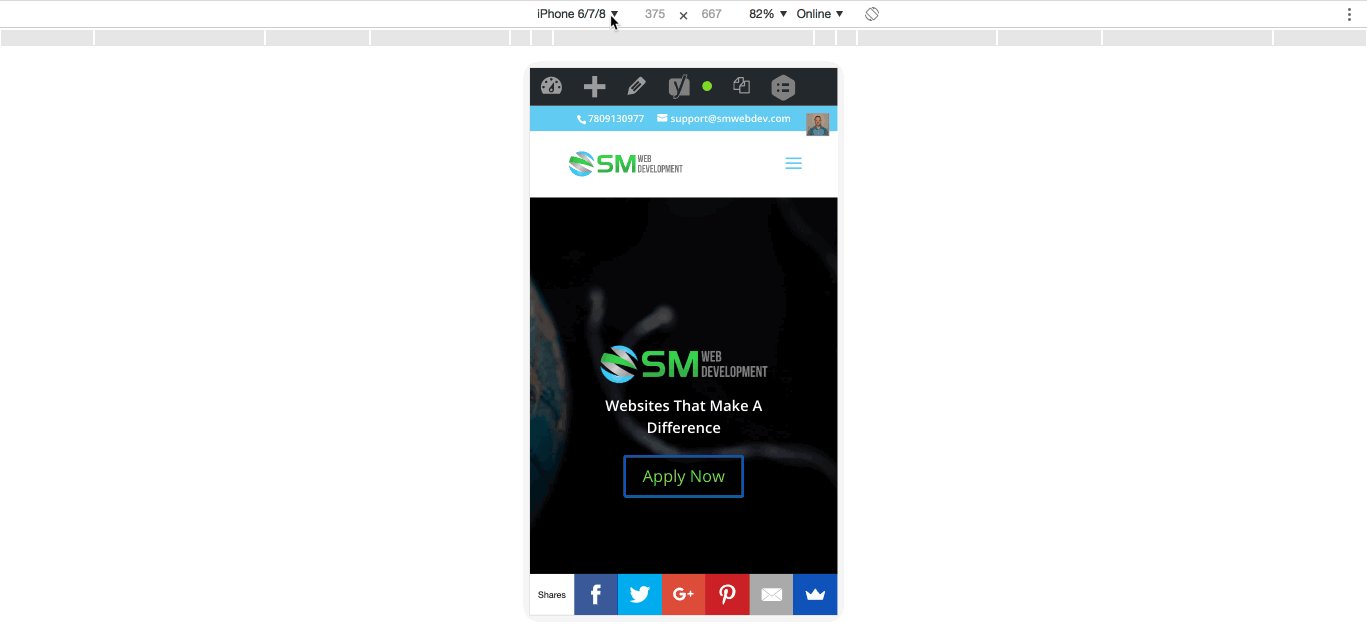
Do you already use Google Chrome? It has a tool already built in to check the look of your website across screen sizes. It’s called Chrome Developer Tools.
Right click on any website and click on inspect. Then hit the little icon that looks like a tablet with a phone in front of it. Then you can select screen size from there and see what your website looks like.

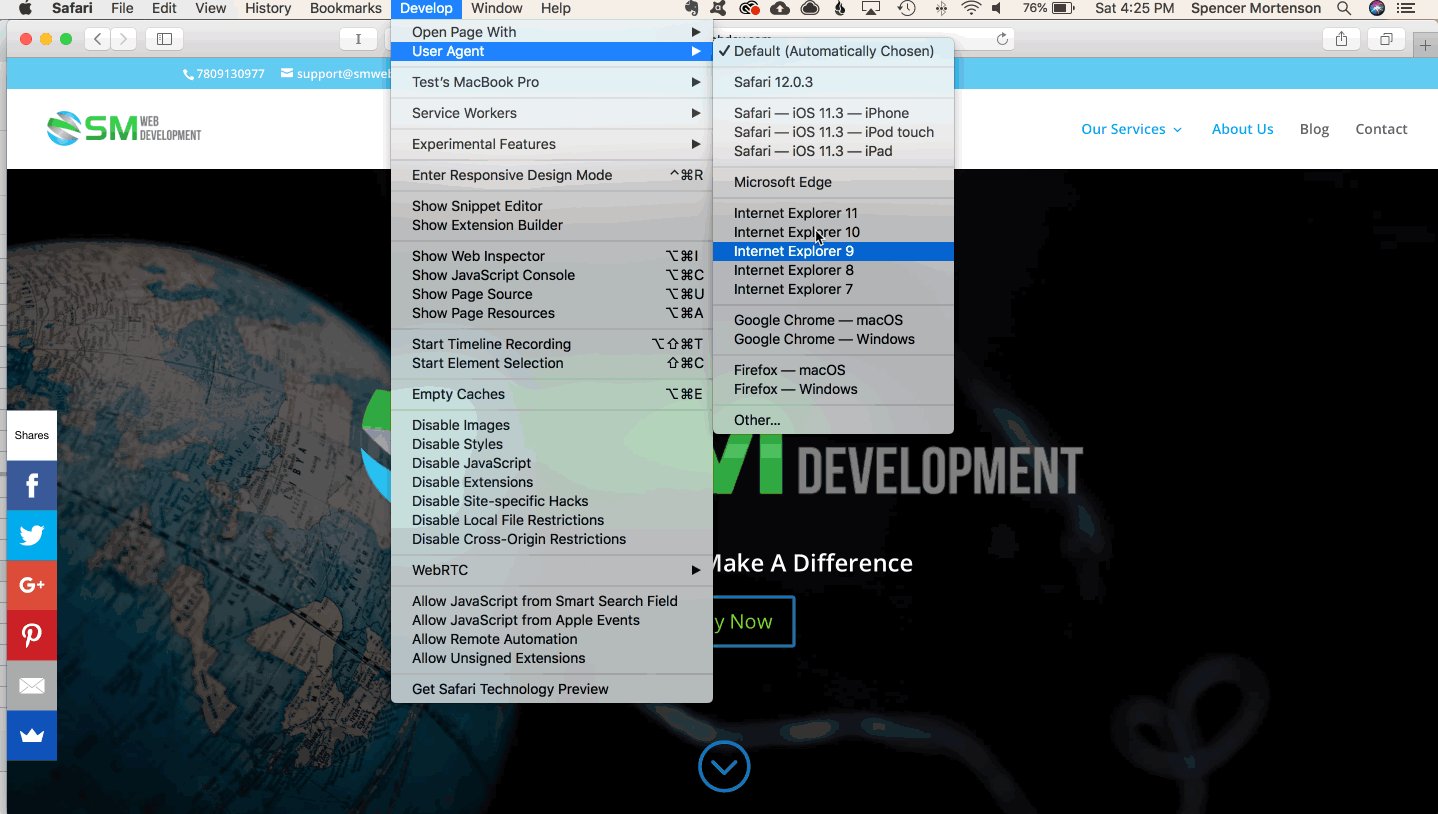
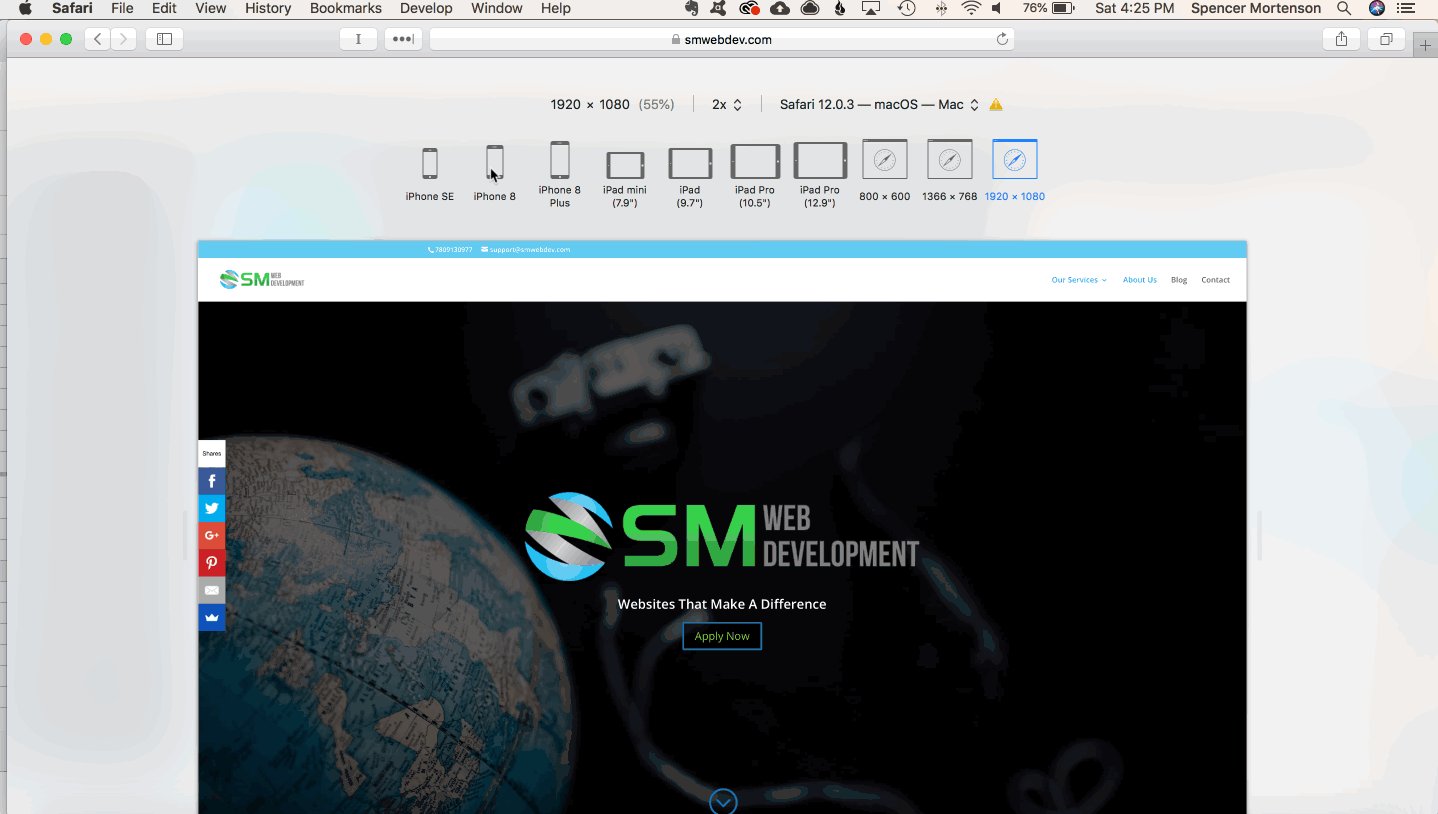
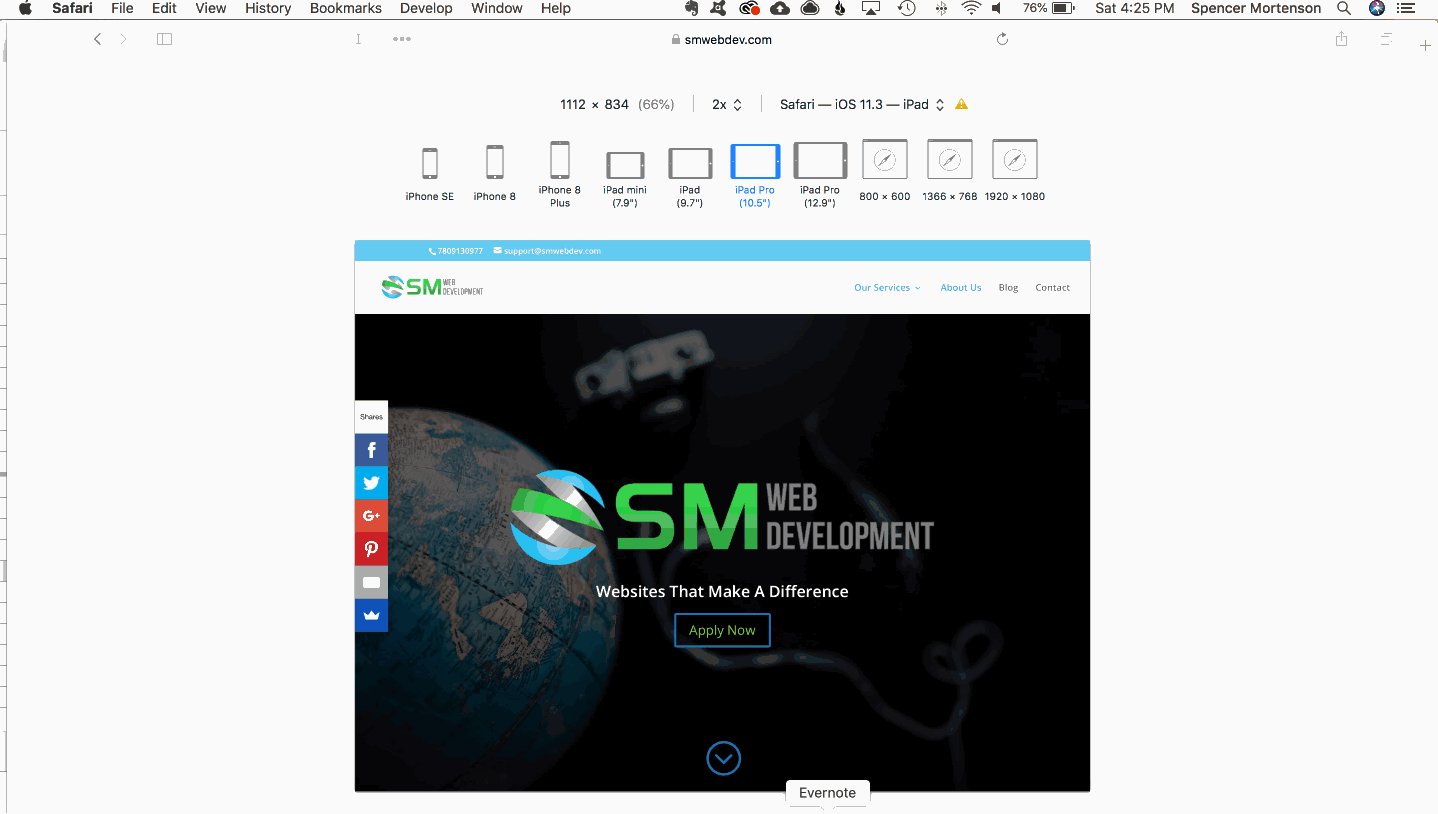
3. Safari
If you are a Safari user, have you ever noticed the develop section in the toolbar? That little menu packs a ton of power. You can not only go into responsive mode and test your website across different screen sizes but you can also change user agents. What that means is you can mimic different browsers. This is extremely useful since different browsers may render your website differently.

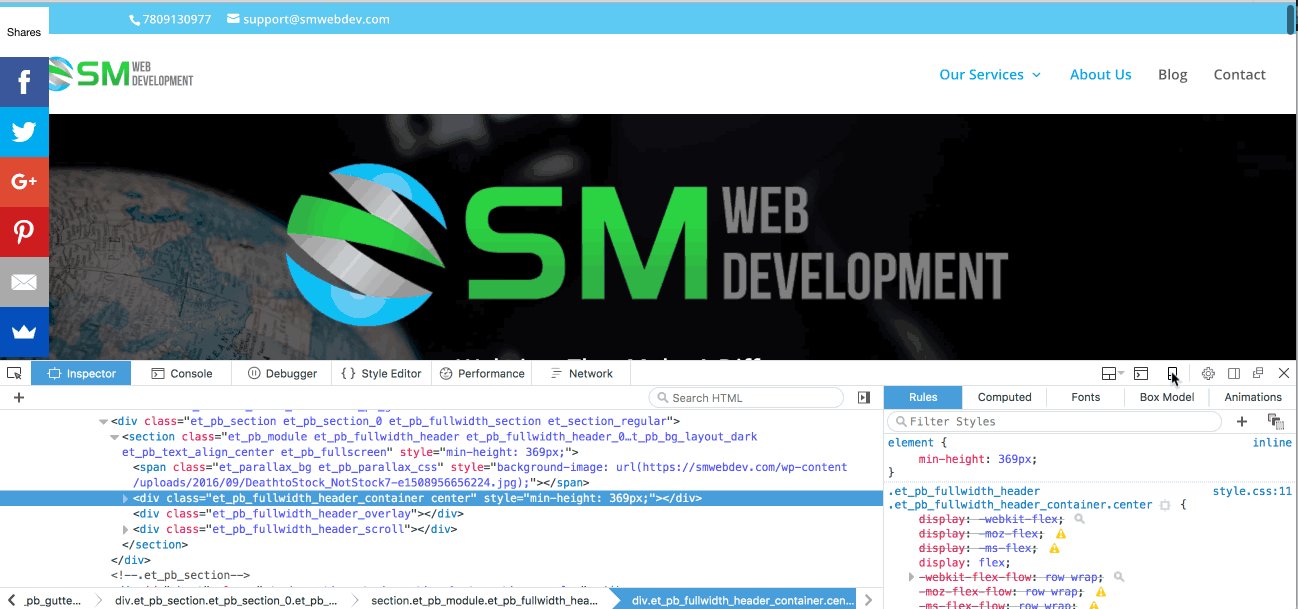
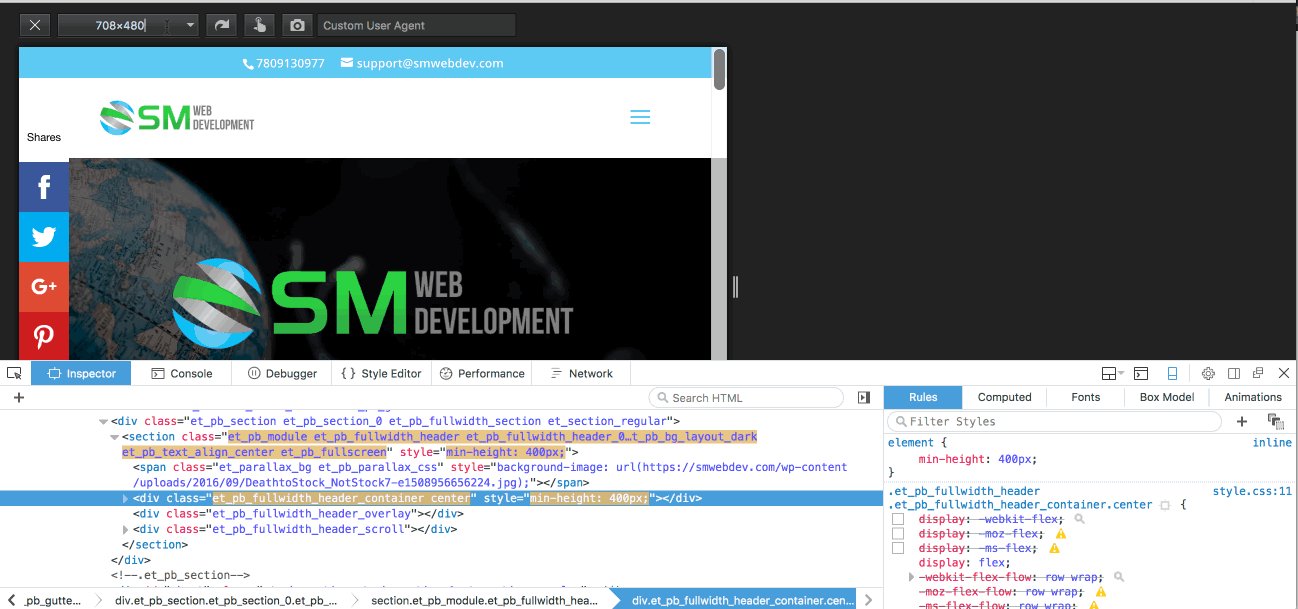
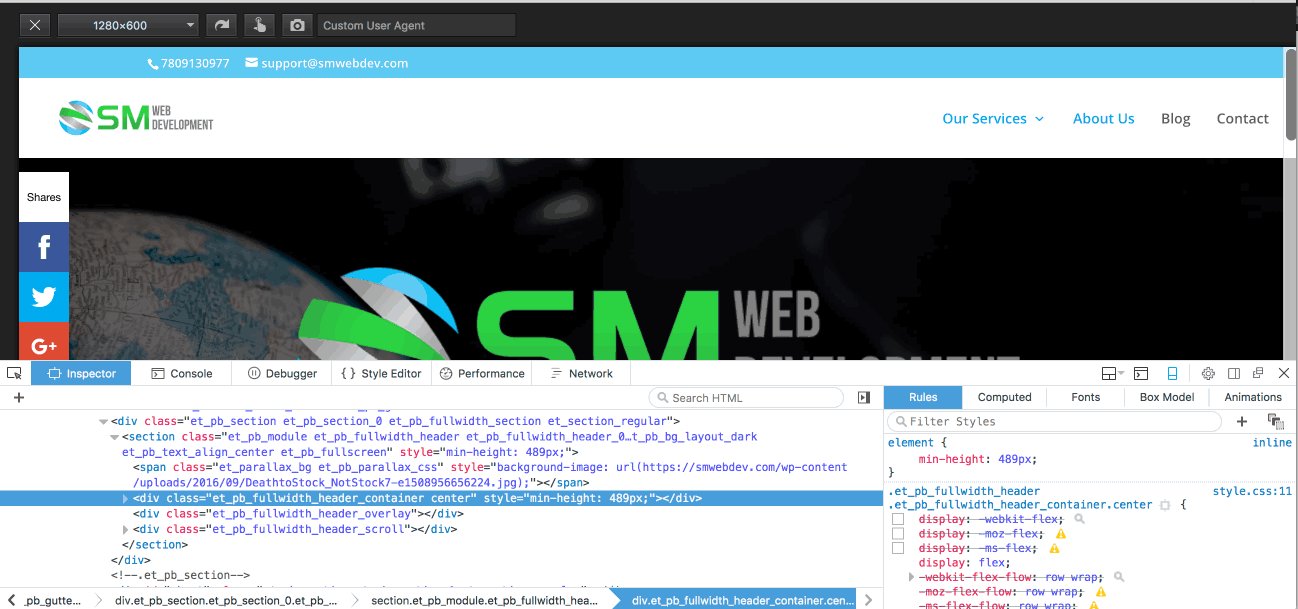
4. Firefox
Of course, Firefox has a tool too. Right-click while on any webpage and click Inspect Elements. Then click the responsive icon per the video below. Then you can drag to different screen sizes or pick preset sizes from the top bar.

Using these tools you can make sure your website looks great across all devices.
Get Clarity Around Building Functional Webpages
Do you want create business building webpages?
Grab our Planning A Homepage Checklist and get clarity around building your website.
